Construyendo un Arduino Compatible pt2 - Diseñando la PCB
En la entrada anterior les explicámos un poco acerca del funcionamiento básico de la Luxeon Triple Play Driver de SparkFun Electronics que utilizaremos para construir una lampara de LEDs de alta intensidad programable.
 En esta entrada nos vamos a centrar en el proceso de elaboración de la tableta impresa o PCB. Debo advertir que tal vez no sea una guía paso a paso sino más bien algunos comentarios sobre las decisiones de diseño que se tomaron y algunos "tips" que esperamos harán más fácil su vida al momento que les toque diseñar algo similar.
En esta entrada nos vamos a centrar en el proceso de elaboración de la tableta impresa o PCB. Debo advertir que tal vez no sea una guía paso a paso sino más bien algunos comentarios sobre las decisiones de diseño que se tomaron y algunos "tips" que esperamos harán más fácil su vida al momento que les toque diseñar algo similar.
Lo mejor de todo es que conoceremos las ventajas del Open Source Hardware ya que partiremos de un diseño previo, en este caso de la gente de SparkFun Electronics.
Habiendo dicho eso ¡Comencemos!
Partiendo de lo existente
En la entrada anterior, instalamos algunas librerías al Eagle que por el momento no hemos utilizado ya que utilizamos Fritzing para realizar rápidamente los diagramas de nuestro circuito. Sin embargo, en esta entrada haremos uso intensivo de esas bibliotecas así que si aún no lo has hecho te recomiendo instalarlas en este momento.
SparkFun Electronics es una empresa completa y totalmente dedicada al Open Source Hardware esto significa que ustedes pueden obtener prácticamente todos los diagramas y esquemáticos de los productos que ellos venden.
Como queremos hacer una tableta que sea compatible en dimensiones con el driver de las Luxeon Rebel, vamos a bajar el diagrama del driver y lo tomaremos como base para diseñar nuestra controladora programable.
Antes de continuar, lo primero que debemos hacer es bajarnos los diagramas del para Eagle de la siguiente dirección:
http://www.sparkfun.com/datasheets/Components/LED/SMD/Rebel%203-pack%20Tri-Color%20Driver%20v10.zip
Dentro del zip encontraremos dos archivos con el mismo nombre "Rebel 3-pack Tri-Color Driver v10" pero distinta extensión.
Eagle guarda la información sobre el diagrama esquemático eléctrico en el archivo con extensión ".sch" y la información sobre la tableta del circuito impreso en el archivo ".brd". Es muy importante que mantengamos ambos archivos juntos ya que uno hace referencia al otro y viceversa. Si Eagle no encuentra ambos archivos en el mismo directorio las referencias no serán actualizadas y estaremos en serios problemas.
¿Cual es la diferencia esencial entre el esquemático y la plantilla de la PCB? La respuesta es bastante simple ya que en esquemático usualmente nos centramos en el uso de símbolos mientras que en la PCB nos centraremos en las conexiones físicas como tal sobre los elementos en tamaño real.
Para abrir un esquemático en Eagle y utilizamos la opción "Open > Schematic" Ahí elegimos el archivo sch que acabamos de descargar, si todo sale bien veremos algo similar a esta imagen:
Ok, justo en este momento tal vez no parezca la cosa más complicada del mundo. Antes de continuar vamos a dar un repaso rápido de las funciones que más utilizaremos en Eagle y luego les explicaré, muy a groso modo, como funciona el driver de la Luxeon Rebel RGB.
Eagle tiene un sin fin de funciones muy útiles pero hay algunas que utilizaremos más frecuentemente y detallamos a continuación:
Funciones generales:
 : Info nos muestra información de un elemento del diagrama, es muy útil para saber cosas como de que biblioteca lo sacamos, valores, etc.
: Info nos muestra información de un elemento del diagrama, es muy útil para saber cosas como de que biblioteca lo sacamos, valores, etc. : El "ojito" nos sirve para ver "resaltar" las conexiones, utilizaremos esta función muy seguido para verificar que un cable esté conectado a donde debe de estar o si no hemos creado un puente erróneamente.
: El "ojito" nos sirve para ver "resaltar" las conexiones, utilizaremos esta función muy seguido para verificar que un cable esté conectado a donde debe de estar o si no hemos creado un puente erróneamente. : En Eagle cada dibujo que hacemos lo haremos sobre una capa, las diferentes capas pueden representar diferentes cosas. Por ejemplo hay una capa exclusiva para dibujar cables conductores, otra capa para poner nombres, otra para dibujar los perfiles de los integrados. Con este botón podemos elegir que capas queremos que se muestren o no se muestren.
: En Eagle cada dibujo que hacemos lo haremos sobre una capa, las diferentes capas pueden representar diferentes cosas. Por ejemplo hay una capa exclusiva para dibujar cables conductores, otra capa para poner nombres, otra para dibujar los perfiles de los integrados. Con este botón podemos elegir que capas queremos que se muestren o no se muestren.
Manipulación de elementos:
 : Mover es la función que tal vez más utilizaremos, como su nombre lo indica nos permite mover los elementos dentro de nuestro diagrama. Puedes rotar un elemento que estés moviendo haciendo clic derecho con el mouse.
: Mover es la función que tal vez más utilizaremos, como su nombre lo indica nos permite mover los elementos dentro de nuestro diagrama. Puedes rotar un elemento que estés moviendo haciendo clic derecho con el mouse. : Copiar realiza copias idénticas de los elementos que toques.
: Copiar realiza copias idénticas de los elementos que toques. : Agrupar te servirá para mover en el diagrama varios elementos a la vez
: Agrupar te servirá para mover en el diagrama varios elementos a la vez : Borrar te servirá para obviamente eliminar cosas que no necesites más.
: Borrar te servirá para obviamente eliminar cosas que no necesites más. : Agregar componente abrirá la biblioteca de componentes de los cuales solo tienes que elegir lo que te interese. Si tu proveedor de componentes tiene una librería de Eagle te recomiendo utilizarla y así no te evitarás desagradables sorpresas con componentes que no encuentras o cuyas dimensiones no coinciden al momento de montarlas.
: Agregar componente abrirá la biblioteca de componentes de los cuales solo tienes que elegir lo que te interese. Si tu proveedor de componentes tiene una librería de Eagle te recomiendo utilizarla y así no te evitarás desagradables sorpresas con componentes que no encuentras o cuyas dimensiones no coinciden al momento de montarlas.
Conexiones eléctricas:
 : Cable, utiliza esta función para unir los pines de distintos componentes entre sí
: Cable, utiliza esta función para unir los pines de distintos componentes entre sí  : Junction, si dos cables pasan uno encima del otro, no significa que estén unidos eléctricamente. Los Junction te servirán para unir e indicar que dos condutores que pasan uno encima del otro están eléctricamente conectados.
: Junction, si dos cables pasan uno encima del otro, no significa que estén unidos eléctricamente. Los Junction te servirán para unir e indicar que dos condutores que pasan uno encima del otro están eléctricamente conectados. : Label, En diseños más complejos te darás cuenta que tienes miles y miles de cables rondando por ahí. Una forma de abreviar espacio y hacer más estético tu diseño es agregar etiquetas. A cada "red" conductora le puedes poner un nombre, si dos redes no aparecen conectadas "físicamente" en el diagrama puedes unirlas remotamente asignándoles el mismo nombre y Eagle se encargará de unirlas eléctricamente aunque estén en dos lados opuestos del circuito.
: Label, En diseños más complejos te darás cuenta que tienes miles y miles de cables rondando por ahí. Una forma de abreviar espacio y hacer más estético tu diseño es agregar etiquetas. A cada "red" conductora le puedes poner un nombre, si dos redes no aparecen conectadas "físicamente" en el diagrama puedes unirlas remotamente asignándoles el mismo nombre y Eagle se encargará de unirlas eléctricamente aunque estén en dos lados opuestos del circuito.
Hay muchas otras funciones de manipulación de elementos pero estas son las que normalmente utilizarás más seguido en Eagle.
Examinando la Rebel 3-pack Tri-Color Driver v10
Antes de modificar el circuito vamos a dar un repaso del funcionamiento del "driver de LED". Este driver utiliza el integrado ZXLD1360, según la hoja técnica del fabricante este es un regulador de voltaje conmutado tipo "step down" y sensor de alta corriente lateral.
En español para no complicarnos demasiado diremos que es un regulador de corriente controlado por el voltaje ADJ. Si abrimos el diagrama en Eagle y damos zoom a uno de los bloques veremos lo siguiente:
Escencialmente este integrado utiliza la línea "sense" y el voltaje en el pin "adj" para controlar la fuente de voltaje conmutada. Según la hoja técnica de los Luxeon Rebel la corriente que circula por el LED en el jumper JP2 será aproximadamente igual al valor de 0.1/R2. Según el diseño de SparkFun Electronics, esto significa que el driver está diseñado para entregar:
Iout = 0.1/0.15 = 0.667A
Esto podemos considerarlo un valor "seguro" para los Luxeon si tomamos
en consideración que la corriente pico para los LED azul y verde es de
1A y para el rojo de 750mA.
La frecuencia de trabajo (o conmutación) del driver viene dada por una formula un poco más complicada de la cual no entraremos en detalle en esta entrada, pero si son curiosos les recomiendo leer la Pag. 17 de la hoja técnica a donde se muestra la siguiente fórmula:
Referente a controlar el driver con un tren de pulsos PWM, nos encontramos con otra nota muy interesante:
Si estuviste atento a la entrada anterior, posiblemente este diagrama te parezca muy conocido:
Con esta información estamos más que seguros que todo funcionará justo como lo habíamos planificado.
Diseccionando el driver
Irónicamente, del diseño original vamos a eliminar todo menos los pines de voltaje de alimentación y conexión de los LEDs.
Así que podemos utilizar la función "agrupar"  y luego la función borrar
y luego la función borrar  para eliminar todo lo que no nos interese del diagrama original.
para eliminar todo lo que no nos interese del diagrama original.
 y luego la función borrar
y luego la función borrar  para eliminar todo lo que no nos interese del diagrama original.
para eliminar todo lo que no nos interese del diagrama original.
Al final solo nos tiene que quedar el conector de alimentación y pines de ajuste de la siguiente manera:
En este momento estamos listos para comenzar a fabricar nuestro Arduino a la medida.
Modificando una PCB existente
Ahora vamos a utilizar una función que no habíamos utilizado antes en Eagle y es la de cambiar a la PCB, esta función nos ayudará a cambiar entre esquemático y la PCB para poder realizar las modificaciones correspondientes.
Para cambiar a la vista de PCB hacemos clic en el botón "Generate/Switch to board".
Al hacer clic nos vamos a encontrar con lo siguiente:
Este es el "outline" de nuestra tableta, de ahora en adelante la regla será simple: podemos modificar, agregar todo lo que consideremos necesario pero no vamos a mover absolutamente nada de posición ni el borde de la tableta ni los pines de conexión. Si hacemos esto nos vamos a garantizar que cuando terminemos de armar la tableta todo será fácil y sencillo.
Antes de continuar nos vamos a familiarizar con dos nuevas herramientas:
 Rutear: nos servirá para convertir una "línea de señal" en una pista conductora sobre la PCB. Escencialmente al momento de diseñar la PCB esta será la función que más utilizaremos.
Rutear: nos servirá para convertir una "línea de señal" en una pista conductora sobre la PCB. Escencialmente al momento de diseñar la PCB esta será la función que más utilizaremos. Des-rutear: Ok se que no es una traducción literal pero se entiende la idea de que este botón hace lo contrario a route y convierte una pista en la PCB a una linea de señal.
Des-rutear: Ok se que no es una traducción literal pero se entiende la idea de que este botón hace lo contrario a route y convierte una pista en la PCB a una linea de señal.
Eagle cuenta con la función de "Auto-Router" esta función intentará, como su nombre lo dice, convertir automáticamente las líneas de señal en pistas conductoras en la PCB mediante un conjunto de reglas pre-definidas. Sin embargo, ninguna herramienta automatizada es perfecta y muy posiblemente nos toque refinar "a mano" la tableta final para que realmente cumpla con nuestros requerimientos.
En la PCB adquiere una gran importancia el saber en que lado de la tableta estamos trabajando, aquí si resultan sumamente importantes las capas. Por ejemplo si hacemos clic al botón "Rutear", la barra de herramientas superior nos permitirá cambiar varios parámetros importantes como la capa en que estamos trabajando, ancho de los trazos, ancho de las "vias" o perforaciones y estilo de la línea.
Si hacemos clic a las capas podemos ver todas las opciones que tenemos:
Las primeras dos capas corresponden a pistas de conductor en la parte Superior ("Top") e Inferior ("Bottom") por convención para identificar si la capa en que estamos dibujando corresponde a la parte superior o inferior se anteponen las letras t (top) o b (bottom).
Tenemos una infinidad de capas que en otra entrada explicaremos en detalle, estas nos servirán para especificar diferentes parámetros como líneas de corte, etiquetas a imprimir, hasta donde queremos que llegue el barniz o recubrimiento de la tableta, etc, etc, etc.
La versión "light" de Eagle solo permite trabajar PCBs con dos pistas conductoras, las versiones de pago te permitirán trabajar hasta 6 con capas conductoras.
Bloques de funcionamiento
Vamos a regresar a nuestro esquemático con el botón "switch to schematic". Como les comentábamos al inicio no vamos a repetir paso a paso el diseño sino más bien vamos a explicar cada uno de los módulos funcionales en el diagrama y luego por qué se han ubicado así en la PCB.
Para ayudarnos a entender el diseño, vamos a utilizar el siguiente diagrama de bloques funcionales:
Explicando brevemente cada uno de los elementos en el diagrama:
- ATmega328: Al centro del diagrama encontramos nuestro ATmega328 con el bootloader de Arduino, esto lo convertirá en una tableta compatible con el IDE Arduino. Dentro del ATmega328 se tienen distintos bloques funcionales, entre ellos las entradas/salidas de propósito general o GPIO, la comunicación de interfaz serie SPI, un convertidor análogo a digital, un controlador I2C y un módulo de comunicación serie UART. En el diseño no quisimos perder toda esta funcionalidad así que se colocaron algunos pines extra para poder acceder a cada una de estas funciones como si se tratara de un Arduino UNO.
- Fuente de Voltaje: Para su funcionamiento necesitamos un pequeño regulador de voltaje que se encargará de alimentar nuestro circuito.
- Oscilador: Se decidió mantener un cristal oscilador externo que garantiza una velocidad constante de trabajo de 16MHz.
- Conversión a Colector Abierto (OC): Esta etapa es necesaria para poder interactuar con el driver de las Luxeon como explicamos al inicio de esta entrada.
- Serial MUX: Tal vez el componente más enigmático sea el multiplexor serial. Como mencioné en uno de los videos de la Tienda TeUbi.co, quería que la lampara fuera programable sin necesidad de tener que desarmarla. El Multiplexor serial se encarga de desactivar el envío de datos desde el módulo bluetooth para darle prioridad al programador FTDI, este sencillo arreglo de compuertas nos permitirá reprogramar el módulo sin necesidad de desarmar nada.
El esquemático completo queda armado de la siguiente manera:
Yo se que podría parecer un poco grande y complicado, pero vamos a examinarlo por bloques funcionales para que sea más fácil de entender, vamos a ir revisando el diseño de cada parte comparándolo con su posición en la PCB.
Nota: Si bien no voy a explicar paso a paso como armar el circuito, intenta armarlo en tu Eagle componente por componente e intenta ubicarlo. en posiciones similares en la tableta que modificamos de SparkFun. Al final del ejercicio deberías tener una tableta más o menos similar. Luego de terminar, baja la versión "final" para comparar y examinar. Para esta entrada asumo que ya has instalado las bibliotecas de SparkFun y Adafruit como expliqué en la entrada anterior.
Pro tip: Para agregar componentes haz clic en el botón "Add" y en la parte de busqueda escribe el nombre del componente que especifico en la lista.
Fuente de Voltaje
Componentes a utilizar (búscalos por el nombre del componente):
- LM7805 - V_REG_78XXSIDE (V_REG_78XX) / SparkFun-PowerIC
- Capacitor 10uF - CAP_POLPTH2 (CAP_POL) / SparkFun-PowerIC
- Capacitor 100uF - CAP_POLPTH1 (CAP_POL) / SparkFun-PowerIC
El diagrama de conexión es igual al que hicimos antes solo que conectaremos VIN al pin 5 del header de conexión:
Cuando cambiamos a la PCB podemos colocar nuestros componentes. El LM7805 lo hemos inclinado haciendo clic derecho y luego a propiedades lo cambias a un ángulo que funcione.
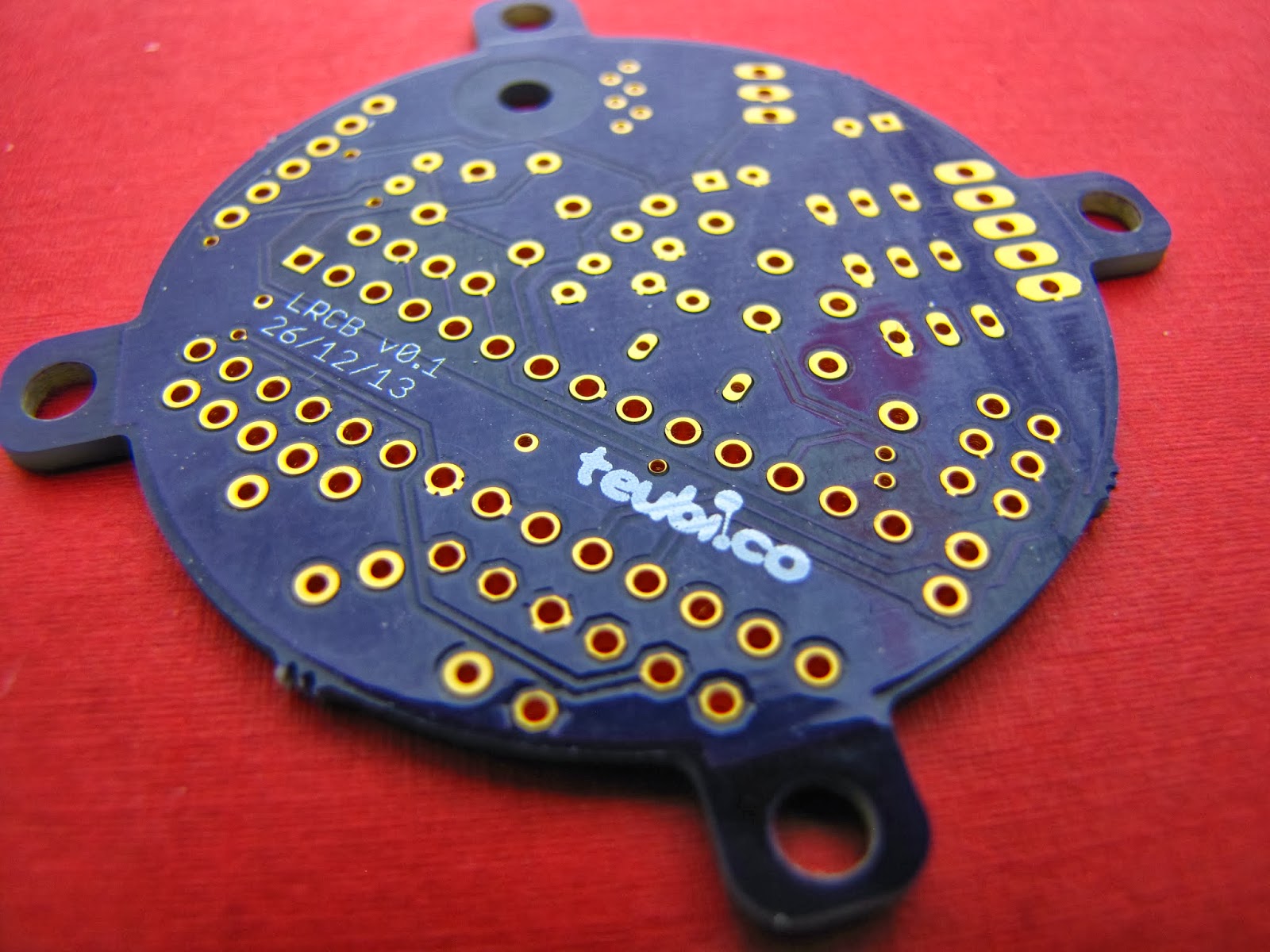
Al ver la tableta notarán que hay una serie de perforaciones abajo del LM7805, posiblemente en este momento te estarás preguntando ¿Para qué sirven?
Los reguladores de voltaje lineales son muy sencillos pero tienen la desventaja que pierden mucha potencia en forma de calor. La forma más fácil de disipar todo ese calor es con un pequeño disipador. Sin embargo, esto aumentaba considerablemente el tamaño de la tableta. La solución más práctica era utilizar la misma tableta como un disipador de calor. Esto nos acarreaba otro problema: el calor no se transmitirá tan eficientemente de un lado a otro de la tableta impresa. Las perforaciones ayudan a mejorar la transferencia del calor desde la parte superior hasta la inferior de la tableta, como todo el espacio sin utilizar es un plano de tierra, la tableta en conjunto funcionará como un disipador de calor.
En la siguiente imagen he resaltado el plano de tierra con el  ojito para que se hagan una idea de la superficie disponible para disipación de calor:
ojito para que se hagan una idea de la superficie disponible para disipación de calor:
 ojito para que se hagan una idea de la superficie disponible para disipación de calor:
ojito para que se hagan una idea de la superficie disponible para disipación de calor:Conversión a Colector Abierto (OC)
Materiales a utilizar:
- 3x Resistores 1K - RESISTORAXIAL-0.3 (RESISTOR) / SparkFun-Passives
- 3x Transistor 2N2222 - TO92-EBC-OVAL / adafruit
Este circuito es mucho más sencillo ya que solo tenemos que colocar la resistencia en la base, colocar el emisor en tierra y los colectores a los pines de ajuste. En nuestro ATmega328 conectamos las líneas D9, D10 y D11, que corresponden a los pines 15, 16 y 17.
En la PCB las cosas se vuelven un poquito más complicada porque tenemos que comenzar a jugar por donde pasar las líneas de señal. En el diagrama pueden ver como pasamos el tierra por la parte de abajo (azul), mientras que todas las señales pasan por encima (rojo).
Oscilador Externo
Materiales a utilizar:
- Cristal 16Mhz - XTAL/S - special
- 2x Capacitor 22pF - CAPPTH (CAP) - SparkFun-Passives
- 1x Capacitor 0.1uF - CAPPTH (CAP) - SparkFun-Passives
La conexión del capacitor es bastante sencilla solo conectamos las líneas del oscilador y nos aseguramos de colocar los capacitores de 22pF hasta tierra.
También utilizamos otro capacitor de 0.1uF para reducir el ruido del circuito cerca del ATmega328, este otro capacitor no tiene nada que ver con el oscilador, pero idealmente tiene que estar ubicado lo más cerca de la alimentación del circuito integrado, así que se decidió colocarlo cerca de los del oscilador.
I2C
Materiales a utilizar:
- 2x Resistencias 10K - RESISTORAXIAL-0.3 (RESISTOR) - SparkFun-Passives
- 2x Jumpers de soldadura de dos contactos - SJ_2S-TRACE - SparkFun-Passives
- 1x Jumper de tres vías - SOLDERJUMPER_2WAY-OLDS (SOLDERJUMPER_2WAY-OLD) - SparkFun-Passives
- 1 pin para soldar - PINHD-1X1 - pinhead
- 5x pin para soldar - 1X05 - SparkFun-Connectors
Quisimos mantener toda la funcionalidad de I2C pero al mismo tiempo debería ser bastante flexible. Al no ser el I2C un estándar como tal significa que cada fabricante define sus propias características de funcionamiento. Así que se decidió agregar un par de jumpers que nos permitirán por ejemplo utilizar nuestros propios valores de resistencias pull-ups o un voltaje diferente a los 5V, así que el diagrama quedó más de la siguiente forma:
Los jumpers de soldadura SJ3 y SJ4 nos permitirán utilizar resistencias pull-up de valor diferente a los 10K y el jumper VSEL nos permitirá cambiar entre el voltaje de alimentación de 5V y un voltaje de referencia externo como 3.3V.
En la PCB hemos utilizado la herramienta Wire para unir los contactos a VCC en el jumper VSEL y en los jumper SJ3 y SJ4, para eliminar el jumper es necesario cortar el trazo con una cuchilla.
ADC
En este módulo no colocaremos materiales ya que con la conexión I2C colocamos un conector de 5 pines así que nos quedan libres tres líneas más para las entradas Análogo/Digital.
Los pines de los convertidores Análogo<->Digital los extenderemos de las patas correspondientes como se muestra en el diagrama de la PCB:
Conector ISP
Materiales a utilizar:
- Conector ISP - AVRISP - adafruit
Este conector lo utilizaremos para re-programar el bootloader en el arduino o para conectar dispositivos SPI. Primero realizamos la conexión como se muestra a continuación:
La conexión en la PCB si resulta un tanto más complicada ya que el pin de reset se encuentra el otro lado del ATmega328 por lo que tenemos que rutearlo desde el lado opuesto de la tableta, para reducir el número de vías lo sacamos del interruptor de reset en vez de conectarnos directamente al pin.
Circuito de Reset
Materiales a utilizar:
- Pulsador
- Resistencia 4.7K
Para el circuito de reset colocaremos una resistencia Pull-Up a VCC y un pequeño interruptor a tierra como se muestra en el siguiente diagrama:
En la PCB ocupamos el espacio que nos queda libre para colocar nuestro reset.
Pines de propósito general
Materiales a utilizar:
- 1x Pin para soldar - 1X02 - Sparkfun-connectors
- 4x Pin para soldar - 1X04 - Sparkfun-connectors
Los pines que nos quedan libres los colocaremos aparte ya que en algún futuro nos podrían servir para aumentar la funcionalidad de nuestra lámpara.
En la PCB colocamos los pines en el espacio libre y cableamos las señales:
Multiplexor Serie
Por último dejamos el módulo funcional más enigmático. Si bien en el diagrama eléctrico se ve un poco complicado, la lógica es bastante sencilla. Antes de proceder a explicar el armado voy a explicar como funciona.
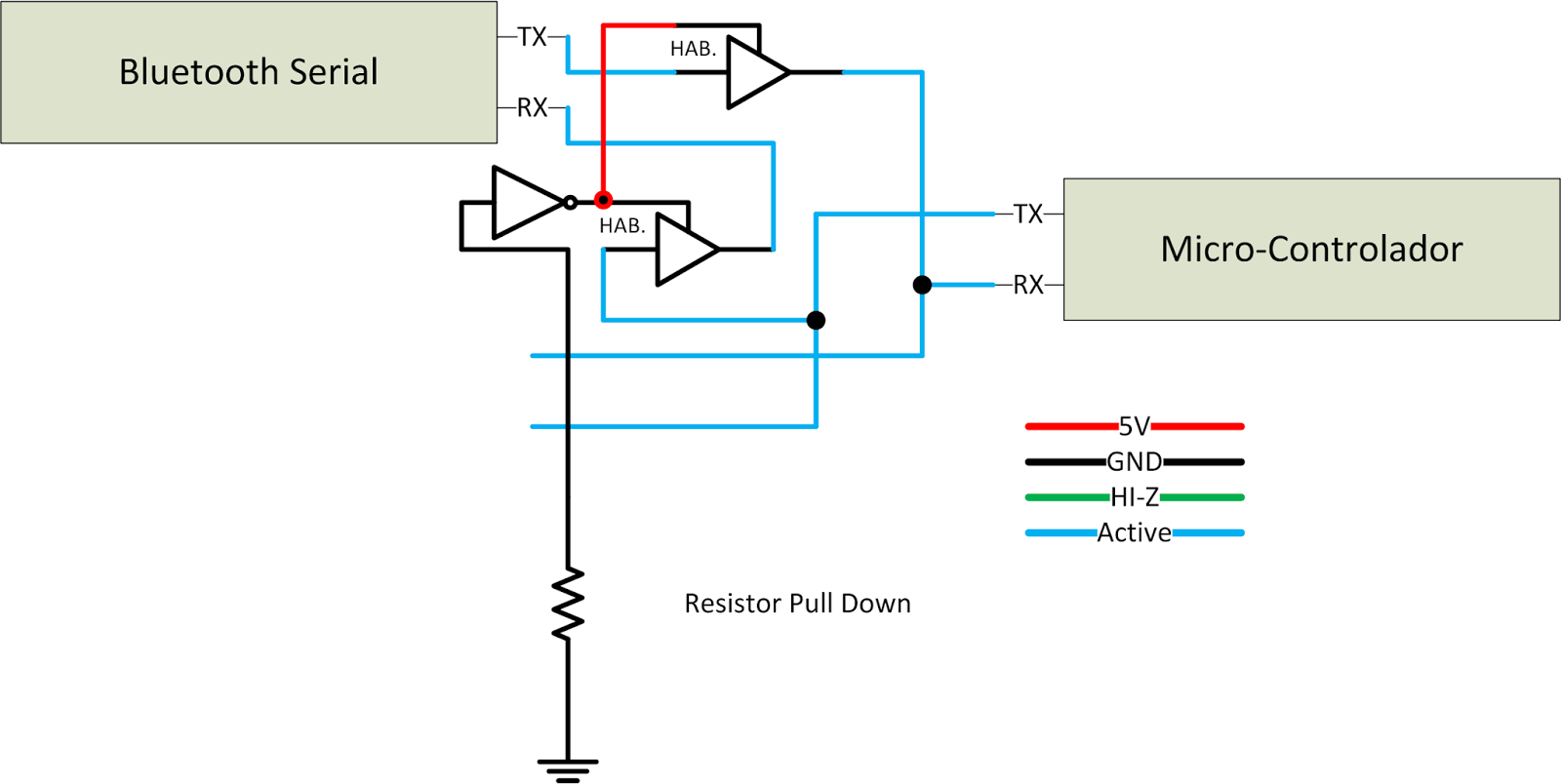
El circuito se basa en un arreglo de buffers tri-estado e inversores lógicos, la idea es que cuando conectemos nuestro FTDI las líneas de transmisión y recepción de datos sean exclusivas para ese puerto y cuando no esté conectado sean exclusivas para el módulo bluetooth serial.
Cuando tenemos el FTDI conectado el voltaje que este provee se encarga de "desactivar" el inversor de las compuertas tri-estado, esto provoca que las salidas de las mismas se coloquen en "alta impedancia" dejando el único camino posible de transmisión de datos a través de las líneas TX y RX del FTDI.
FTDI conectado:
FTDI desconectado:
Cuando desconectamos el FTDI el resistor "Pull down" se encarga de mantener el voltaje del inversor lógico en 0V activando las compuertas tri-estado permitiendo al módulo bluetooth serial transmitir al micro-controlador.
La ventaja de este arreglo de compuertas es que funciona "automáticamente" y no tenemos que resetear nuestra tableta para que el FTDI sea detectado haciendo la re-programación sumamente sencilla.
Utilizando los SMD
Como ya no tenía espacio en la tableta decidimos arriesgarnos y utilizar componentes de montaje superficial (SMD). Aunque también se agregaron unos jumpers de soldadura en caso de que no se pudieran conseguir los SMD. Obviamente al cerrar los jumpers para reprogramar nuestra tableta debemos desconectar el módulo Bluetooth-Serial
Materiales a utilizar:
- x2 Buffer tri-estado con línea de habilitado invertida - SN74AHC1G125DCKR - newark
- x1 Resistencia 4.7K tamaño 0603 - RESISTOR0603-RES (RESISTOR) - SparkFun-Passives
- x2 Solder jumper - SOLDERJUMPERNC (SOLDERJUMPER) - SparkFun-Passives
- x6 Pin para soldar (para Bluetooth serial) - PINHD-1X6 - adafruit
- x6 Pin para soldar (para FTDI) - M06SIP (M06) - Sparfun-connectors
- x1 Capacitor 1uF (para reset con línea DTR) - CAPPTH (CAP) - SparkFun-Passives
El diagrama se ve complicado pero utiliza la misma lógica que el diagrama simplificado que coloqué al inicio. Noten que también conectamos las otras líneas del USB-Serial, la línea de status y la de "llave" para poder reconfigurarlo. La línea DTR necesita un capacitor en serie con la línea reset para que Arduino pueda resetear la tableta y no sea necesario apretar físicamente el botón de reset al hacer clic en Upload desde el IDE.
La PCB podría ser complicada, primero intentemos rutear los componentes de montaje superficial y luego los que son de agujero. Usualmente los de montaje superficial son los que más dan problema ya que no siempre es fácil rutear todas las líneas sin tener que hacer vías. Al final del día se trata de una pizca de paciencia y otra de creatividad.
Concluyendo
Se que puede parecer un proceso complicado y realmente lo es, para armar un circuito tenemos que documentarnos mucho con las hojas de especificaciones de los fabricantes y ser muy creativos en la disposición de los elementos en nuestra PCB.
Ahora que hemos elaborado la PCB en Eagle el siguiente paso es la manufactura y el armado. Para la manufactura no lo vamos a hacer pensando en el prototipo sino en un producto final, así que la próxima entrada hablaremos de como tenemos que preparar nuestra PCB para la manufactura final.
+Descarga esta board
- Este proyecto es 100% Open Source Hardware, las documentación, fuentes, diseños y código fuente puedes descargarlos desde la siguiente dirección: https://github.com/mxgxw/LRCB Descarga los archivos de Eagle desde el directorio dsn/main







































Comentarios
Me interesó la modulación por pulsos que mencionó en su artículo, pero no se si pueda aplicarlo en esto de limitar la corriente de un led laser.
Gracias!